If you are using guestoo in the Pro subscription or higher, you can change the fonts used for the event page and emails here.
This feature can also be booked in addition to the Basic plan - you can find more information about this here.
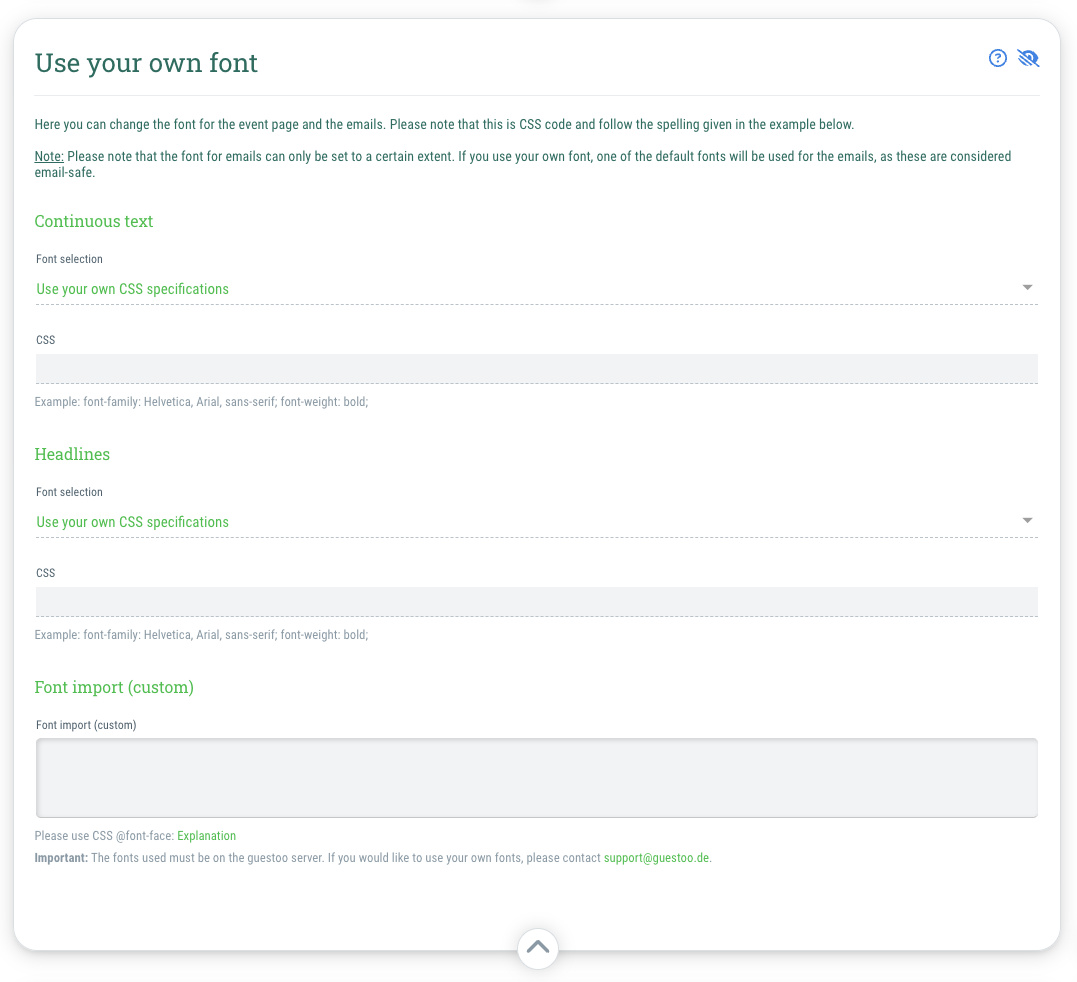
You can set the font for the continuous text and for the headlines separately.
This is how:
- Go to the "Design" tab of your event
- Scroll to the "Use your own font" section
- Click on the "Edit" button in the top right corner
- Go to the dropdown menu under "Continuous text” or “Headlines”
- Choose the desired font
- You can also select the option “Use your own CSS specifications” and enter the desired CSS specifications in the field below. Make sure to import the font accordingly under "Font import (custom)"
- Once you have chosen the desired fonts, click on the "Save" button in the top right corner
Use your own fonts
If you would like to use a font other than those already listed in the dropdown menu, that is also possible.
The fonts must be available on the guestoo server - please contact support@guestoo.de with the following data:
- Your agency ID
- Webfont(s)
- CSS file for the different font styles or at least the information which font styles are required
- Note: If you do not have web fonts for the desired fonts, you can also send us .otf or .ttf files, provided that the licenses for the fonts permit their use on the web.
As soon as we have installed the fonts, you'll be able to choose them from the dropdown menu.
 Kostenlos anmelden
Kostenlos anmelden