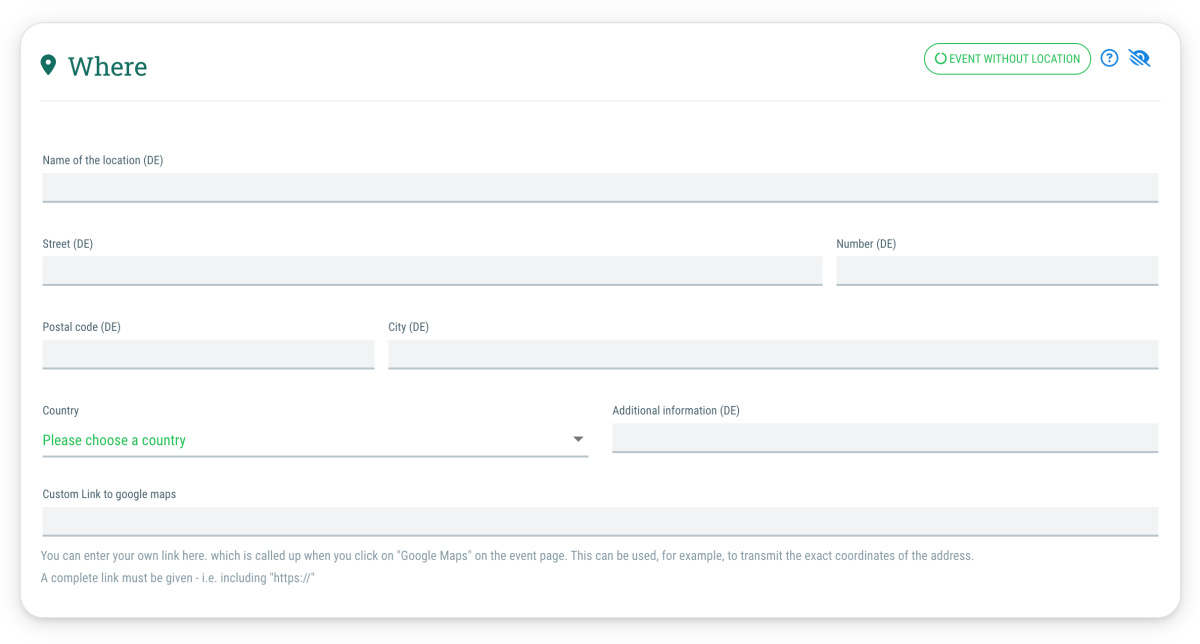
In this section, you specify where your event will take place.
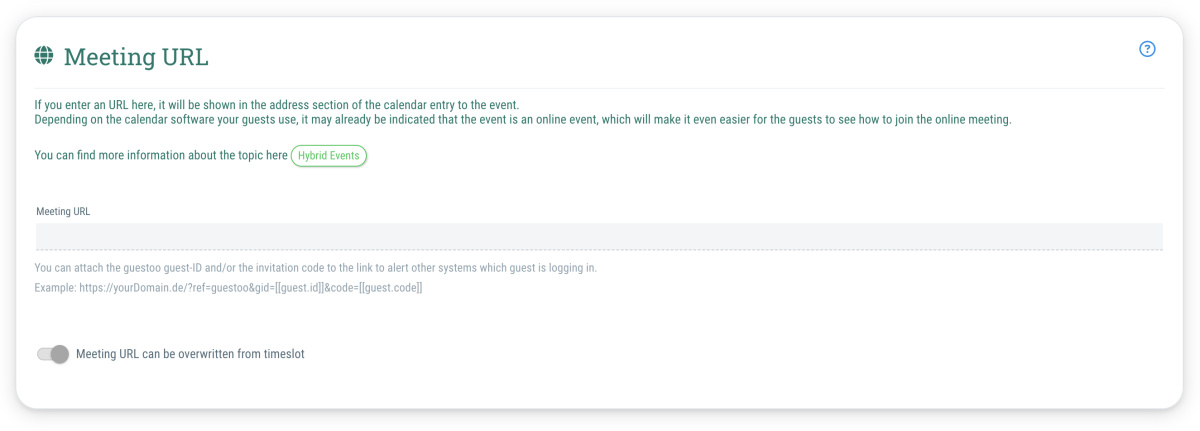
Important: This section is only displayed if you have selected “On-site event” or “Hybrid event” as the type of event.
In order to make changes to your event, first click on “Edit” in the top right corner.
You can enter the following details:
- Name of the location: e. g. Trade fair hall 2
- Address: Street, Number, Postal code, City
- Additional address information: Here you can provide additional information about the parking situation or other important information for your guests.
- Note:
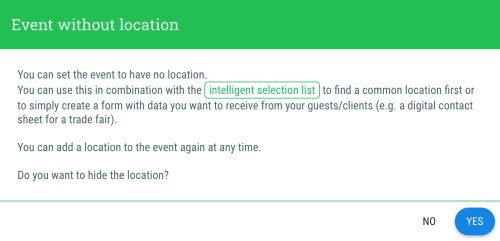
If your event does not have a specific location, e.g. because you want to use timeslots to allocate appointments or only want to use the form to collect data from your guests/clients, you can also click on the “Event has no location” button here.
Note: If you use the feature Echte Mehrsprachigkeit, you can enter a dedicated address for each language. However, the complete address must be entered in each language used, even if, for example, the street remains the same. When changing the address, make sure to edit it in all language tabs that are relevant for your event!
Important: As soon as you have made all the desired changes, don't forget to confirm them by clicking on “Save” (top right).